調整というかデザイン再インストールをして、
設定だけ少し弄りました。
今回語る主な内容
- 上部固定メニューの削除
- メニューバー(シンプルなデザインに変更)
- フッターウィジェットの追加
- サイト表示速度向上…etc
削除したもの


これらを削除し、
以下のメニューバーに統一した。
追加したもの
フッターデザイン
某サイト様を参考にフッターのデザインを一新。
サイト速度向上
『W3 Total Cache』というプラグインをインストールして
『CloudFlare』というものを導入したのだけれど、
実はこの『W3 Total Cache』、ちょっとした曲者で、
こいつが原因でWordPressを再インストールするはめになりかけた。
まあ、再インストールする直前で『.htaccess』に記述されている命令に気がついて
なんとか再インストールする事態は避けれたんだけどね。
とても効果のあるプラグインなだけあって、
本当に厄介なプラグインです。削除するときは調べてから行うようにね。
さて本題に戻りますが、
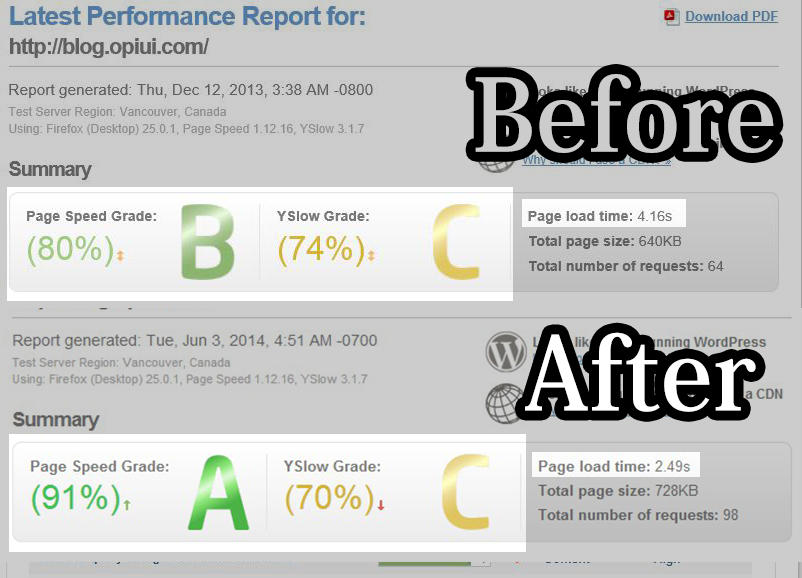
上のプラグインを入れてみたら以下のようになった。

「Page Speed Grade」は「B」から「A」へ。(+10%)
「YSlow Grade」はランクは変化なしだが+4%。
さらに着目する点は「Page load time」項目である。
導入前は「4.16s」だったものが、導入後は「2.49s」
ついに2秒台に突入した。
1秒台は画像数的に夢のまた夢ですなぁ。
今回は上記以外にも色々と調整を加えたのだが、
それを書き続けているとあっという間に朝になってしまい、
小鳥たちがチュンチュン鳴き始めますので、
今回はこれで締めさせてもらいます。。
(ここまで書くのに約1時間以上掛かっているのだ^^;)
以上!



コメント